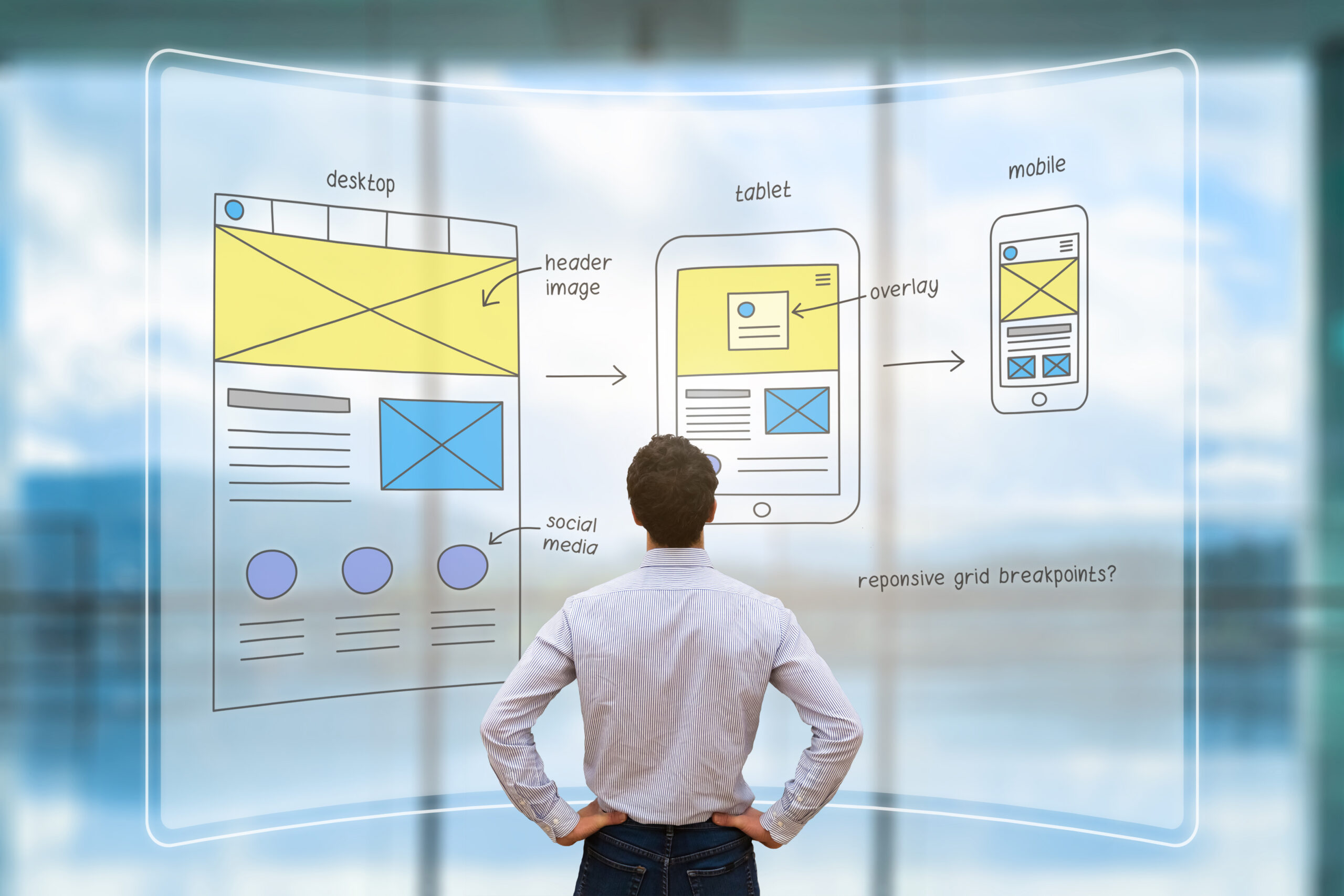
A website wireframe is a visual representation of the content, structure, and layout of a website. It’s often created as a preliminary step in the web design process to determine the website’s information architecture, user flow, and visual hierarchy. Wireframes are typically created using boxes, lines, and other basic shapes to give the designer and stakeholders an idea of how the website will be organized and how users will interact with it.
A website wireframe serves as a blueprint for the final design, providing vital insights that help designers create a functional and user-friendly website. Wireframes are important for several reasons:
Helps to clarify website structure
Wireframes provide a clear and organized structure for the website that helps in establishing a logical flow of information and user experience. This clarity helps designers and stakeholders to visualize the website and the features that will go into the final product.
Streamlines the design process
Wireframes are prepared in the initial stage of website creation, and they serve as a solid foundation for the final design to build upon. The wireframe helps in streamlining the design process and designing elements for the website. It also helps the designers to focus on creating the best possible user experience.
Facilitates communication between stakeholders
A website wireframe is an excellent tool for communicating with stakeholders and team members. It gives everyone a clear perspective of the website’s overall structure and user experience before development can proceed further. This ensures that everyone is on the same page, and there are fewer chances of miscommunication that may lead to design errors.
Saves time and resources
Wireframes help in identifying usability issues, which can be costly if left unnoticed. Fixing such issues after completing the website design and development can be a long and expensive process. Wireframes help in identifying issues early in the process, saving time, and preventing unnecessary redesigns.
Flexibility
Wireframes offer the flexibility to test different design options without significant investment of time and resources. They allow the designers to make quick changes and adjustments before creating detailed design mockups. Wireframes are essential for creating a website that is user-friendly and easy to navigate. By creating a wireframe first, designers can test ideas, experiment with different layouts, and ensure that the website’s structure is optimal before committing to the final design.
If you’re looking for a trusted and reliable vendor to create your next brand website, connect with the experts at My Best Studio.